1. Entre no Blogger > Esquema/Layout > Editar HTML > Faça o Backup do seu template.
2. Procure pela linha abaixo:
3. Acima dela, cole o código abaixo:
4. Clique em Guardar/Salvar.
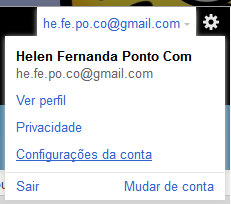
5. Irá aparecer o seguinte:
Arrogância de Filthy Dark Porn às 12:40 0 comentários
Fonte:http://www.htmhelen.com
Nível: intermediário
"Eu só faço isto porque eu estou me divertindo. No dia em que eu deixar de me divertir, eu pularei fora." Heath Ledger | "Eu só faço isto porque eu estou me divertindo. No dia em que eu deixar de me divertir, eu pularei fora." Heath Ledger |
"Estão todos satisfeitos com o sucesso do desastre: vai passar na televisão." Renato Russo | "Estão todos satisfeitos com o sucesso do desastre: vai passar na televisão." Renato Russo |
“Havia no ar um cheiro de curry, de fritura barata e desinfetante. Um cheiro de gente demais com dinheiro de menos, encafuada num espaço demasiado pequeno.” John le Carré | “Havia no ar um cheiro de curry, de fritura barata e desinfetante. Um cheiro de gente demais com dinheiro de menos, encafuada num espaço demasiado pequeno.” John le Carré |
“Televisão é tudo de mentira. Se o programa não estiver bom, finja que está. Pule, grite, assim você vai aparecer na telinha e ficar famoso.” Luciano Huck | “Televisão é tudo de mentira. Se o programa não estiver bom, finja que está. Pule, grite, assim você vai aparecer na telinha e ficar famoso.” Luciano Huck |
"A chave de todas as ciências é inegavelmente o ponto de interrogação". Honoré de Balzac | "A chave de todas as ciências é inegavelmente o ponto de interrogação". Honoré de Balzac |
“Eu nunca quis cantar. Eu só queria ficar tocando a guitarra no fundo do palco.” Kurt Cobain | “Eu nunca quis cantar. Eu só queria ficar tocando a guitarra no fundo do palco.” Kurt Cobain |
Arrogância de Filthy Dark Porn às 14:17 0 comentários
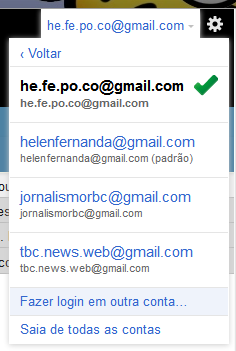
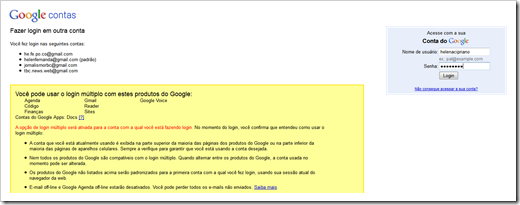
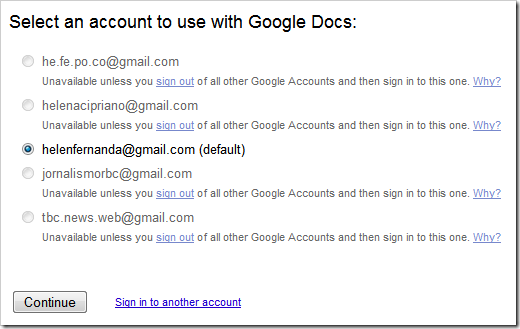
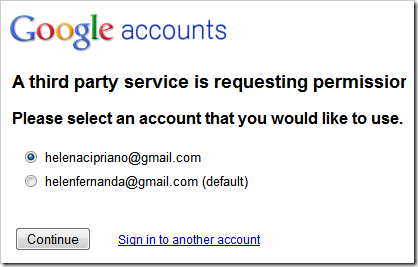
Fonte: http://www.htmhelen.com/2011/07/varios-gmail-ao-mesmo-tempo.html#more








Arrogância de Filthy Dark Porn às 11:21 0 comentários
Diseño por
Arcsin
| A Blogger por Anderssauro
Nenhum conteúdo desse blog pode ser reproduzido sem prévia autorização. Os Populares